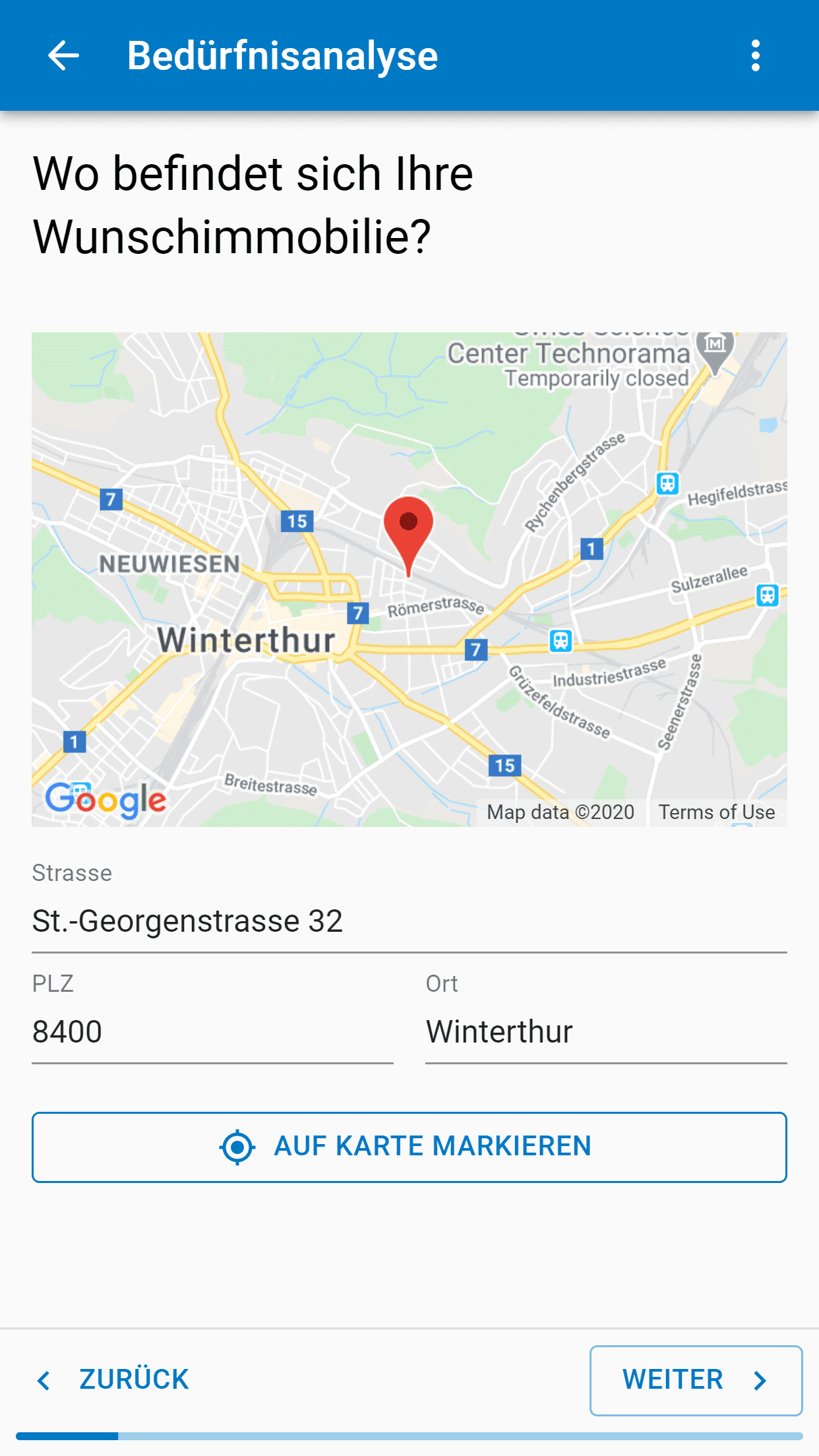
Bild: Webapp zur Erhebung des Kundenprofils im Vorfeld einer Bankberatung
Im Rahmen des Masterprojekts «Customer-Profiling im Vorfeld einer Bankberatung» am Institut für Informatik der Universität Zürich wurde ein Prototyp als Progressive-Web-App (PWA) entwickelt. Warum wir uns für diese Lösung entschieden haben und welche weiteren technische Grundsatzentscheide wir getroffen haben, erfährst du nachfolgend.
Wir sind Mathias Lüthi und Sven Stoll, die Verfasser der Projektarbeit «Customer-Profiling im Vorfeld einer Bankberatung» und Entwickler der darin konzipierten Webapp. Unsere Arbeit befasst sich damit, ein IT-Tool zu entwickeln, das vor einer Bankberatung eingesetzt wird, um notwendige Informationen über einen Kunden einzuholen, über die das Finanzinstitut noch nicht verfügt.
Im konkreten Fall handelte es sich um die Hypothekarberatung, die qualitativ verbessert werden sollte. Bei einer Beratung im Hypothekargeschäft ist es besonders hilfreich Informationen und Bedürfnisse zur aktuellen Situation als auch allfällige Zukunftspläne der Kunden frühzeitig zu kennen.
Ziel des Tools:
- Kunden sollen das Tool gerne, freiwillig und intuitiv (hohe Intention-to-Use) nutzen.
- Kundenberater können sich optimal auf das Kundengespräch vorbereiten.
- Die Interaktion mit dem Tool soll eine höhere Qualität der Informationen gewährleisten als das bisherige manuelle Verfahren.
Vor der Umsetzung des Software-Prototyps fällten wir zunächst diverse Grundsatzentscheidungen hinsichtlich der eingesetzten Technologie, der Gesamtarchitektur sowie der zu verwendenden Entwicklungsumgebungen. Nebst der Nutzerfreundlichkeit spielten insbesondere die erhöhten Sicherheitsanforderungen an eine Software in der Bankbranche eine wesentliche Rolle bei der Auswahl.
Technologie
Bei der Evaluation der vorangegangenen Prototypen wurde wiederholt das Bedürfnis geäussert, dass die Lösung sowohl auf einem Smartphone bzw. einem Tablet lauffähig sein soll als auch im Browser eines Desktop-Computers. Basierend auf dieser Erkenntnis kamen wir zum Schluss, dass ein webbasierter Ansatz die beste Option für die Umsetzung sein würde.
Als passend erschien uns die Umsetzung als Progressive-Web-App (PWA). Eine PWA basiert im Gegensatz zu einer nativen App auf klassischen Web-Technologien wie HTML, JavaScript und CSS. Sie wird nicht über einen App-Store bezogen, sondern direkt im Browser ausgeliefert. Sie kann nach «Installation» offline genutzt werden und aktualisiert sich automatisch mit Updates, bei vorhandener Internetverbindung. Zusätzlich können sogar Push-Nachrichten empfangen werden, ohne die App öffnen zu müssen.
Auch wenn Progressive-Web-Apps noch nicht sehr weit verbreitet sind, stellen sie aus unserer Sicht eine spannende Alternative zu nativen Apps dar. Dabei ist hervorzuheben, dass mit einem PWA alle relevanten Endgeräte mit einer einzigen Code-Basis bedient werden können. Dies reduziert den Entwicklungsaufwand enorm.
Für den ersten Prototypen haben wir uns bei der Entwicklung des UI jedoch auf mobile Endgeräte insbesondere Smartphones konzentriert, um den Umfang der Arbeit einzugrenzen. In einem weiteren Schritt könnte das UI für grössere Devices optimiert werden.
Client-Server
Eine PWA-Lösung benötigt einen Webserver, worüber die Applikation ausgeliefert wird und mit dem Daten zusätzlich über eine Web-API abgefragt und gespeichert werden können. Dazu nutzen wir eine klassische Client-Server-Architektur. Dabei unterscheiden wir zwischen dem «Backend», dem Server, der eine REST-API bereitstellt und dem «Frontend», der PWA, die über einen Web-Server an den Kunden ausgeliefert wird.

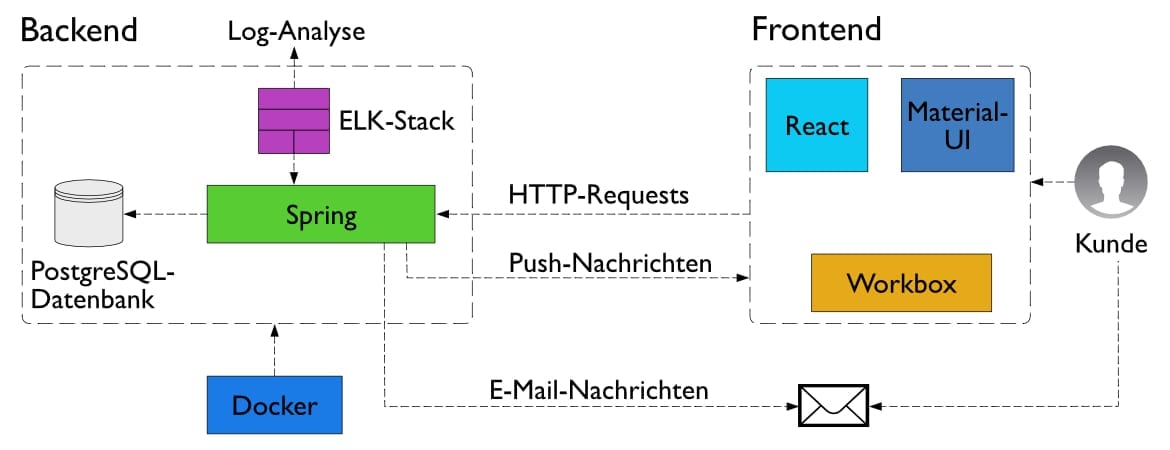
Bild: Vereinfachte Gesamtarchitektur des Prototyps
Ein grosser Vorteil der gewählten Client-Server-Architektur liegt darin, dass Frontend und Backend relativ unabhängig voneinander implementiert werden können. Klare Absprachen hinsichtlich der Schnittstellen sind jedoch unabdingbar.
Während das Backend mit dem weit verbreiteten Spring Boot Framework implementiert wurde, nutzt das Frontend das ebenfalls sehr populären JavaScript-Framework React. Dies ermöglicht ein rasches Aufsetzen des Projektgerüstes und bietet viel Sicherheit, da es sich um sehr bewährte Technologien handelt. Ebenso bietet sich auch die Möglichkeit, eines dieser Teilprojekte einfacher zu ersetzen, wenn sich das bei einer allfälligen Weiterentwicklung als notwendig erweisen sollte.
Entwicklungsumgebung
Bei der Entwicklung haben wir grossen Wert auf die Benutzung von Prinzipien, Prozessen und Tools der modernen Software-Entwicklung gesetzt. Beispielsweise benutzten wir GitHub als Kollaborations-Tool, und mithilfe von TravisCI, überprüften wir automatisiert neu entwickelte Codes. Falls ein Update alle automatisierten Tests erfolgreich bestanden hatte, wurde wiederum automatisch eine neue Version online publiziert, ganz nach dem «Continuous Integration Prinzip».
Backend
Aufgrund der kurzen Entwicklungszeit für den Prototypen, nutzten wir das «Spring Boot Framework». Dies hat den Vorteil, dass das Framework unter anderem bereits mit einem integrierten Web-Server ausgestattet ist und somit viel Initialaufwand für die Konfiguration entfällt. Mithilfe des «Spring-Security-Moduls» konnte zudem der Aufwand für ein Authentifizierungs- und Berechtigungskonzept erheblich reduziert werden.
Für die Sicherung der Daten verwendeten wir eine PostgreSQL- Datenbank, die über das «Spring-Data-JPA-Modul» aufgerufen wird. Durch die Implementation von «SpringMail-Modul» im Backend wickelten wir zudem den Versand von E-Mails ab.
Frontend
Das Frontend der App umfasst das eigentliche UI (User Interface) sowie die zusätzliche Logik für den Zugriff auf die REST-API des Backends. Hierzu verwendeten wir das momentan sehr populäre «React Framework». Zusätzlich nutzten wir «Material-UI» als UI-Framework für die Entwicklung einer intuitiven Benutzeroberfläche und Googles «Workbox-Library» für die Implementierung der PWA-Funktionalitäten.
Die PWA-Funktionen setzen auf den vom Browser unterstützen Service-Worker. Im Prinzip ist ein Service-Worker ein mit JavaScript implementierter Proxy zwischen Server und Browser. Hat der Browser beispielsweise keine Verbindung zum Internet, kann der Service-Worker so programmiert werden, dass stattdessen eine gecachte Version der Webseite bereitgestellt wird. Der Service-Worker wird ausserdem auch für die Registrierung und den Empfang von Push-Nachrichten benötigt. Er übernimmt den Schlüsselaustausch mit dem Backend und das Entschlüsseln, der, über den Browser erhaltenen, Push-Nachrichten.
Projektbeschrieb siehe Showroom